목차
HTTP (HyperText Transfer Protocol)
과거에는 HTML, TEXT 등을 HTTP 메시지에 전송했는데 최근 HTTP 메시지에 모든 것을 전송하는 추세로 바뀌고 있다.
- HTML,TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP의 역사
- HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더 X
- HTTP/1.0 1996년 : 메서드, 헤더 추가
- HTTP/1.1 1997년 : 가장 많이 사용 (가중 중요한 버전)
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신 UDP 사용, 성능 개선
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless) , 비연결성
- HTTP 메시지
- 단순함, 확장 가능
클라이언트 서버 구조

- Request - Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어 응답
무상태 프로토콜 (stateless)
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성 높음
- 단점 : 클라이언트 측에서 추가 데이터를 전송해주어야 함
Stateful, Stateless 차이
상태 유지와 무상태 유지의 차이를 살펴보자.
1) Stateful (상태 유지)
예를 들어, 상점에서 물건을 구매하는데 물건에 대해 얘기하던 중 한명의 점원이랑만 물건 구매에 대한 이야기를 하면 상태 유지가 정상적으로 이루어지는데, 만약 점원이 중간에 바뀐다고 하면 손님은 점원과 처음부터 물건에 대한 이야기를 해야할 것이다.
2) Stateless (무상태)
무상태 유지는 애초에 손님이 한 점원이랑만 물건에 대한 이야기를 하든, 중간에 점원이 바뀌든 항상 새로운 점원과 이야기하는 것처럼 손님 본인의 요구사항과 정보에 대한 것을 모두 이야기해주기 때문에 점원이 중간에 바뀌어도 물건에 대한 이야기를 처음부터 할 필요가 없는 것이다.
- 상태 유지는 중간에 다른 점원으로 바뀌면 안된다. (바뀌면 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야함)
- 무상태는 중간에 점원이 바뀌어도 된다. (고객이 증가해도 점원을 대거 투입할 수 있다)
즉, 정리해보면 점원은 곧 서버로 비유할 수 있는데 무상태에서는 클라이언트의 요청이 증가해도 서버를 무한히 증설할 수 있는 것이다.
1) 상태 유지

2) 무상태

Stateless 의 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태 (ex. 로그인이 필요 없는 단순한 서비스 소개 화면)
- 상태 유지 (ex. 로그인)
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해 상태를 유지한다.
- 상태 유지는 최소한만 사용하자 !
비연결성 (connectionless)
비연결성은 클라이언트와 서버는 요청을 주고 받을 때만 연결을 유지해서 최소한의 자원을 사용하도록 하는 것이다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하.
- 서버 자원을 매우 효율적으로 사용할 수 있다.
비연결성의 한계 및 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가 (시간이 오래 걸림 ....)
- 웹 브라우저로 사이트 요청시 HTML 뿐만 아니라 JS + css + 추가 이미지 등 수 많은 자원 함께 다운
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제를 해결
- HTTP/2 , HTTP/3 에서 더 많은 최적화
Stateless 를 기억하자
서버 개발자들이 실제로 어려워하는 업무이다.
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절 KTX 예약, 학과 수강신청 등
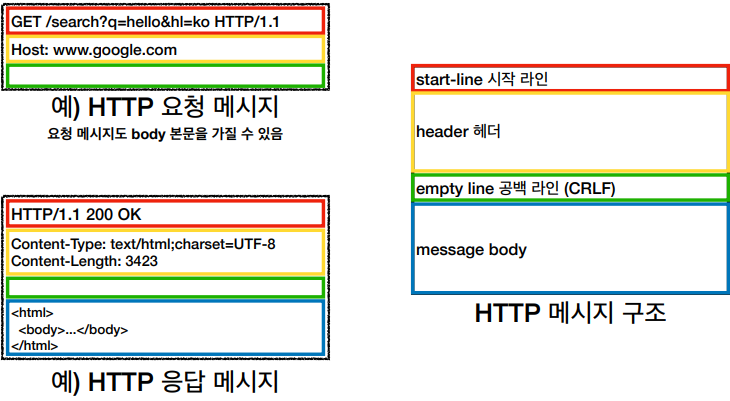
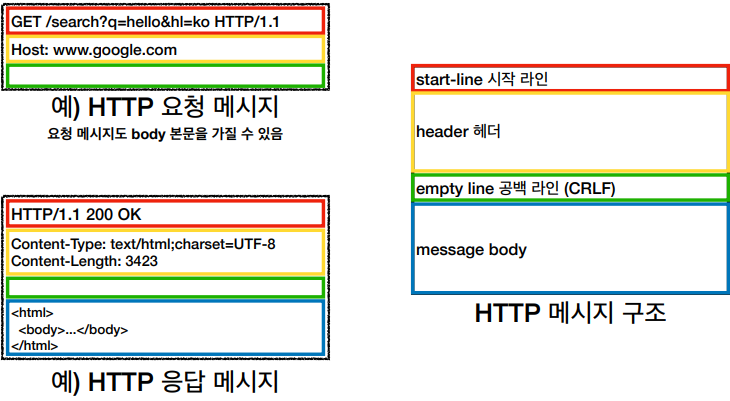
HTTP 메시지

HTTP 메시지는 start-line(시작 라인) , header(헤더) , empty line(공백 라인) , message body 구조로 이루어져 있다.
요청 메시지에도 message body를 붙여서 요청할 수 있지만, 지원하지 않는 서버가 아직 많기 때문에 되도록이면 요청에는 message body를 붙이지 말도록 하자.
HTTP 정리
- HTTP 메시지에 모든 것을 전송할 수 있다.
- HTTP 역사 HTTP/1.1을 기준으로 학습하자.
- 클라이언트 서버 구조이다.
- 무상태 프로토콜(stateless)를 기억하자.
- HTTP 메시지의 구조를 기억하자.
- 단순하며, 확장이 가능하다
지금은 HTTP 시대 !
참고 자료
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런
www.inflearn.com
HTTP (HyperText Transfer Protocol)
과거에는 HTML, TEXT 등을 HTTP 메시지에 전송했는데 최근 HTTP 메시지에 모든 것을 전송하는 추세로 바뀌고 있다.
- HTML,TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP의 역사
- HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더 X
- HTTP/1.0 1996년 : 메서드, 헤더 추가
- HTTP/1.1 1997년 : 가장 많이 사용 (가중 중요한 버전)
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신 UDP 사용, 성능 개선
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless) , 비연결성
- HTTP 메시지
- 단순함, 확장 가능
클라이언트 서버 구조

- Request - Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어 응답
무상태 프로토콜 (stateless)
- 서버가 클라이언트의 상태를 보존 X
- 장점 : 서버 확장성 높음
- 단점 : 클라이언트 측에서 추가 데이터를 전송해주어야 함
Stateful, Stateless 차이
상태 유지와 무상태 유지의 차이를 살펴보자.
1) Stateful (상태 유지)
예를 들어, 상점에서 물건을 구매하는데 물건에 대해 얘기하던 중 한명의 점원이랑만 물건 구매에 대한 이야기를 하면 상태 유지가 정상적으로 이루어지는데, 만약 점원이 중간에 바뀐다고 하면 손님은 점원과 처음부터 물건에 대한 이야기를 해야할 것이다.
2) Stateless (무상태)
무상태 유지는 애초에 손님이 한 점원이랑만 물건에 대한 이야기를 하든, 중간에 점원이 바뀌든 항상 새로운 점원과 이야기하는 것처럼 손님 본인의 요구사항과 정보에 대한 것을 모두 이야기해주기 때문에 점원이 중간에 바뀌어도 물건에 대한 이야기를 처음부터 할 필요가 없는 것이다.
- 상태 유지는 중간에 다른 점원으로 바뀌면 안된다. (바뀌면 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야함)
- 무상태는 중간에 점원이 바뀌어도 된다. (고객이 증가해도 점원을 대거 투입할 수 있다)
즉, 정리해보면 점원은 곧 서버로 비유할 수 있는데 무상태에서는 클라이언트의 요청이 증가해도 서버를 무한히 증설할 수 있는 것이다.
1) 상태 유지

2) 무상태

Stateless 의 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태 (ex. 로그인이 필요 없는 단순한 서비스 소개 화면)
- 상태 유지 (ex. 로그인)
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해 상태를 유지한다.
- 상태 유지는 최소한만 사용하자 !
비연결성 (connectionless)
비연결성은 클라이언트와 서버는 요청을 주고 받을 때만 연결을 유지해서 최소한의 자원을 사용하도록 하는 것이다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하.
- 서버 자원을 매우 효율적으로 사용할 수 있다.
비연결성의 한계 및 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가 (시간이 오래 걸림 ....)
- 웹 브라우저로 사이트 요청시 HTML 뿐만 아니라 JS + css + 추가 이미지 등 수 많은 자원 함께 다운
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제를 해결
- HTTP/2 , HTTP/3 에서 더 많은 최적화
Stateless 를 기억하자
서버 개발자들이 실제로 어려워하는 업무이다.
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절 KTX 예약, 학과 수강신청 등
HTTP 메시지

HTTP 메시지는 start-line(시작 라인) , header(헤더) , empty line(공백 라인) , message body 구조로 이루어져 있다.
요청 메시지에도 message body를 붙여서 요청할 수 있지만, 지원하지 않는 서버가 아직 많기 때문에 되도록이면 요청에는 message body를 붙이지 말도록 하자.
HTTP 정리
- HTTP 메시지에 모든 것을 전송할 수 있다.
- HTTP 역사 HTTP/1.1을 기준으로 학습하자.
- 클라이언트 서버 구조이다.
- 무상태 프로토콜(stateless)를 기억하자.
- HTTP 메시지의 구조를 기억하자.
- 단순하며, 확장이 가능하다
지금은 HTTP 시대 !
참고 자료
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런
www.inflearn.com
